前言
能有大厂面试的机会,绝对要去珍惜,因为他真的可以帮你找出你太多的不足,准确命中你的弱点!
还有,一定要善于总结经验,总结面试题,为后面的面试储蓄能量。
我的面试结果
哎!长叹一口气…
我跪在了一面!但是,这次的面试,绝对是我面试生涯中,最最觉得特别值得的一次,也是让我备受打击的一次!他成功的让我跪在大厂的面前,又让我重新的去认识自己,不是会写个页面就是前端开发工程师,不是会调用一次ajax,就是前端开发工程师,不是会写个css就是前端开发工程师!
自我介绍
关于自我介绍方面,可以说我真的没什么可以多介绍的。相信很多的前端开发的小伙伴都跟我有同样的感受吧!毕竟,在公司工作的大部分时间都交给了重复的需求上,别说你没有!除非你的工作真的不饱和!哈哈。。。但是呢,自我介绍真的不可以轻易的放过,因为他可能是你打开面试官兴趣的钥匙。如果你介绍的好,你可以一步步的引导面试官问一些你熟悉了解的知识,可以不被面试官牵着鼻子走!但是,我真的没有很优秀的可以说的出口的东西啊!这是真的硬伤,所以,还是奉劝各位小伙伴,在业余的生活中,还是要做一些自己感兴趣,算了!可能你也真的不感兴趣!一定要做一些你不了解的但是对前端又非常的重要的知识,尝试着去实现一下!例如,本人就不是很熟悉Node方面的知识,平时的开发中也不常用,如果你真的有特别出色的开源项目,一定要介绍出来,会引起面试官很大的兴趣!跑题了哈
字节面试题
第一道题:说一下你在项目中遇到的比较有挑战性的工作?
这是一道比较开放性的问题!完全靠面试者自己在平时的开发中自我总结!我觉得,面试官真正想要了解的,是你在开发中,遇到棘手问题,如何解决,还有就像是上面说到的,有没有做一些自己平时工作中可能没有使用,但是作为前端开发必须要掌握的知识。这个就因人而异了,多多总结,多多吸取教学,这都是以后进入大厂的铺路石。
第二道题:关于flex布局,如何实现垂直居中?
我相信,但凡有准备面试的小伙伴,都会在各个文章、博客中看到过,实现垂直居中的1001中办法,面试官想要考察的,绝不仅仅是你能说出flex的垂直居中,你需要掌握的是全部的flex布局的知识,因为,flex布局的出现,极大的减轻的开发页面的负担,简介、轻量化、语义化!你真的完全掌握了吗?还不去翻阮一峰的博客?
第三道题:关于浏览器,从URL输入,到页面的完全展现,都经历了什么?
这题,你也看过,但是你能完完整整的描述出来吗?我觉得,你应该再从脑子里面过一遍,不要留下任何的知识点,因为这里面能问到的知识,真的太多了!DNS解析,http请求,关于缓存,HTML树,页面渲染,回流、重绘。你都完全的掌握了吗?去翻博客吧!
第四道题:关于页面的加载,css的解析会影响js的执行吗?css加载会影响吗?
这题,如果你完整的读过Javascript高级程序设计,你一定知道关于async和deffer的区别!别说你这也不知道,如果你真的不知道,那就去翻吧!
第五道题:关于promise的执行顺序?
都知道,promise是异步执行,但是,你知道为什么promise能实现异步执行吗?then方法的参数的意义是什么?我一时的大脑一片空白,明明每天都在调用接口,使用promise。也每天都在使用then方法,那是,我就是说不出来!不要像我一样,因为我掌握的可能真的不彻底,所以很快就暴漏出来了,还没等问到你promise实现的原理呢!
第六道题:输入框输入,请求后台接口,第一个接口返回的信息可能比较慢,到第二次调用后信息已经返回了,前一条数据才出来,如何避免页面被第一个接口返回的信息覆盖?
我当时的回答是,给后端发送字段,然后判断返回的字段的先后顺序,比如A接口参数传1,再次调用时传2…
面试官不太满意,因为如果页面大量的get请求,很不方便,还要传参!如何解决呢?我当时没有好的方法,你有吗?
(面试官:可以在axiox response拦截,比对我我们发送的参数,进行比较,然后筛选出后输入值返回的数据)
第七道题:多维输入,如何判断数组的最深层有多少层?例如:[1,3,3[4,6,7,[5,6,7,43,[23,4]]]],返回4!
第一种:递归,但是,是不是杀鸡用牛刀?
第二种:数组转化为字符串,然后查处多少个‘[’活着‘]’是不是更方便呢?
第八道题:http和https的区别是什么?
都知道https更安全,他是如何实现的比http更安全的呢?在哪里用到了对称加密?哪里用到了非对称加密?
面试总结
面试挂掉如何调整心态
面试挂掉有这么几种可能:
1、对方发现你不适合他们
:比如对方想招一个带团队的,而你是做技术。遇到这种情况不要沮丧,这不是你的问题。我因为这个拒面的占50%(包括对方拒绝我,和我拒面对方)
2、Head Count 有限,他们选择了其他的人
:遇到这种情况也不要沮丧,毕竟人外有人,而他们 Head Count 可能只有一个。如果你面试前能够和HR或工程师直接接触,也可以问问他们有多少 Head Count
3、真的是凭实力挂掉了
:这个确实可以稍晚沮丧下,然后痛定思痛,反思反思自己是不是哪里需要查漏补缺,或是表达方法哪里有什么问题。
面试题归类
我结束面试后,把面试题分几大类总结出来整理成一份PDF文档,方便查找和学习,每道题下面都有详细的解析,需要前端字节跳动真题解析的小伙伴们
直接点击这里领取
HTML
-
HTML5 有哪些新特性?
-
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
-
简述⼀下src与href的区别?

CSS
-
请你讲一讲 CSS 的权重和优先级
-
介绍 Flex 布局,flex 是什么属性的缩写:
-
CSS 怎么画一个大小为父元素宽度一半的正方形?
-
CSS实现自适应正方形、等宽高比矩形
-
实现两栏布局的方式
-
实现三列布局的方式
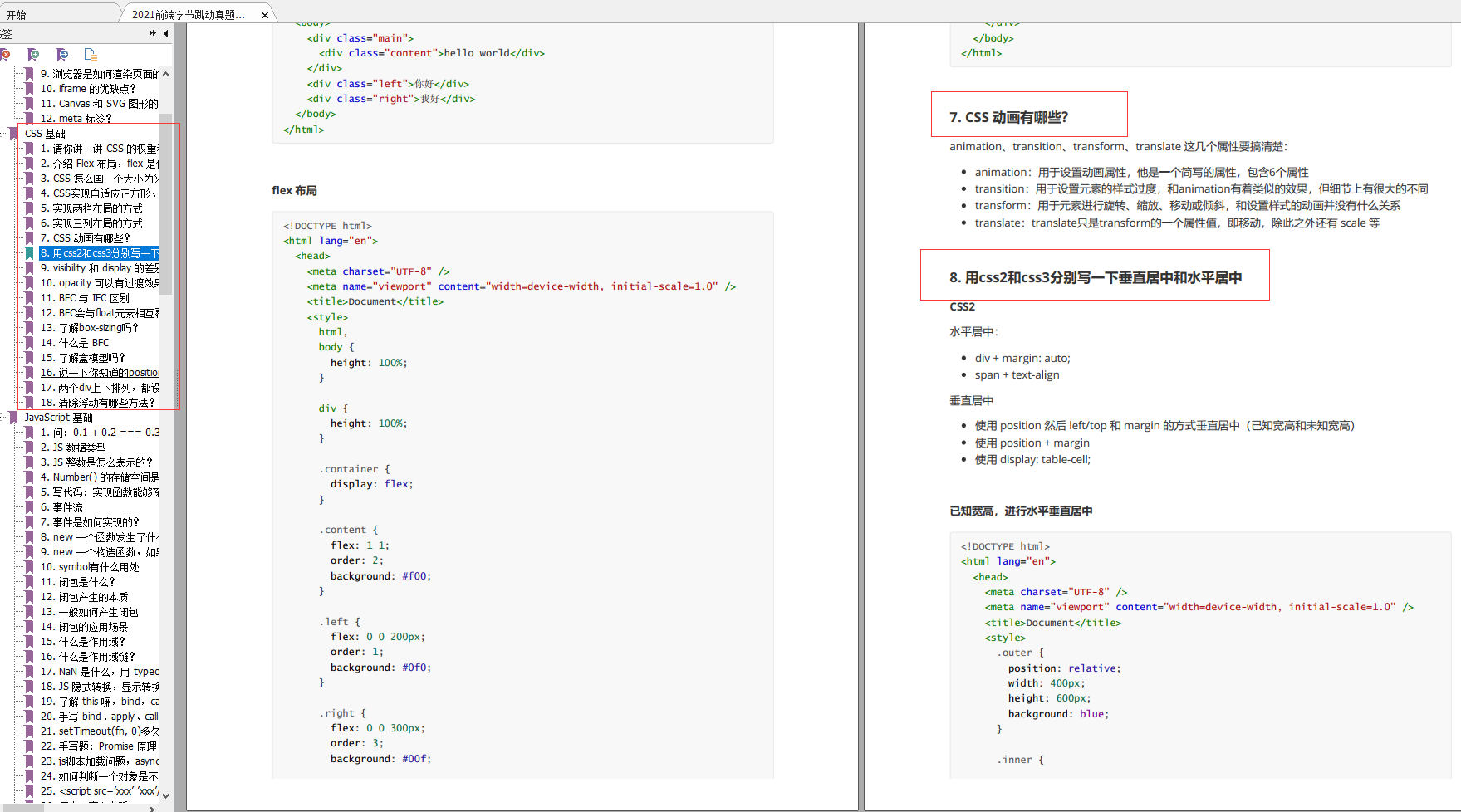
-
CSS 动画有哪些?

JavaScript 基础
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
JS 整数是怎么表示的?
-
Number() 的存储空间是多大?如果后台发送了一个超过最大自己的数字怎么办
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么

Vue框架
-
active-class是哪个组件的属性?嵌套路由怎么定义?
-
怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
-
vue-router有哪几种导航钩子?
-
scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
-
mint-ui是什么?怎么使用?说出至少三个组件使用方法?
-
v-model是什么?怎么使用? vue中标签怎么绑定事件?
-
axios是什么?怎么使用?描述使用它实现登录功能的流程?
-
axios+tp5进阶中,调用axios.post(‘api/user’)是进行的什么操作?axios.put(‘api/user/8′)呢?
-
什么是RESTful API?怎么使用?

计算机网络基础
-
HTTP 缓存
-
HTTP 常用的状态码及使用场景?
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
你对计算机网络的认识怎么样
-
三次握手和四次挥手

算法
一、链表
二、字符串
三、数组问题
四、二叉树
五、排序算法
六、二分查找
七、动态规划
…

上面的题目都来自前端字节跳动真题解析资料,
点击即可领取噢
面试官很nice,你需要准备的也真的很多!
学无止境,能有一次面试的机会,一定要去面,这样你才能知道,自己真的欠缺很多,要学的真的很多!