专栏名称: 前端早读课
| 我们关注前端,产品体验设计,更关注前端同行的成长。 每天清晨五点早读,四万+同行相伴成长。 |
今天看啥
微信公众号rss订阅, 微信rss, 稳定的RSS源
目录
相关文章推荐

|
前端大全 · 你不知道的 async、await 魔鬼细节· 10 小时前 |

|
前端大全 · 恭喜了!全体前端彻底狂欢吧!这个好消息来得太及时!· 10 小时前 |

|
前端早读课 · 【第3300期】前端生态圈的技术趋势stat ...· 13 小时前 |

|
前端早读课 · 【第3298期】从jQuery切换到原生Ja ...· 2 天前 |

|
前端大全 · 面试题:如何让 var [a, b] = ...· 5 天前 |
推荐文章

|
前端大全 · 你不知道的 async、await 魔鬼细节 10 小时前 |

|
前端大全 · 恭喜了!全体前端彻底狂欢吧!这个好消息来得太及时! 10 小时前 |

|
罗大伦频道 · 收涩药·敛肺涩肠药之诃子 | 中药知识 5 年前 |

|
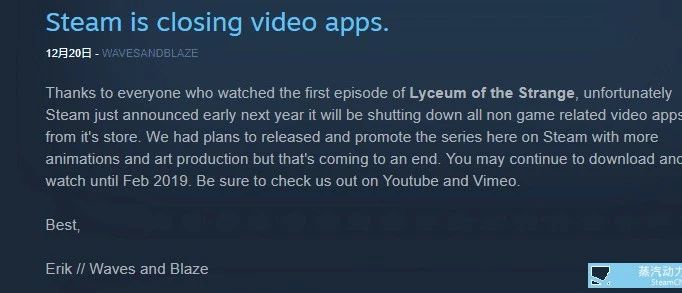
蒸汽动力SteamCN · Steam 或将关闭销售商店中的视频? 5 年前 |

|
链得得 · 区块链是什么?丨得得专栏 6 年前 |


